Über 30 Millionen Aufrufe seit März 2014!
Sie vermissen eine spezielle Biografie oder einen Artikel zu einem besonderen Thema? Dann helfen Sie bitte und schicken Sie uns eine E-Mail.
Vorlage:Mehrere Bilder/Doku: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
K (→Parameter) |
|||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 44: | Zeile 44: | ||
*'''Kopfzeile_align''' Standardwert ist "center" | *'''Kopfzeile_align''' Standardwert ist "center" | ||
*'''Fußzeile_align''' Standardwert ist "left" | *'''Fußzeile_align''' Standardwert ist "left" | ||
*'''Breite''' überschreibt die Parameter <code>Breite1</code>, <code>Breite2</code>, <code>Breite3</code>, <code>Breite4</code>, und <code>Breite5</code>. Wenn du jedem Bild eine andere Breite geben möchtest, lass daher bitte den '''Breite'''-Parameter frei. Aus technischen Gründen (durch die Verwendung als Attribut von <code><nowiki><div></div></nowiki></code>-Tags für die Festlegung der Größen) ist es derzeit bei keinem der ''Breite''-Parameter möglich, der Größenangabe wie bei | *'''Breite''' überschreibt die Parameter <code>Breite1</code>, <code>Breite2</code>, <code>Breite3</code>, <code>Breite4</code>, und <code>Breite5</code>. Wenn du jedem Bild eine andere Breite geben möchtest, lass daher bitte den '''Breite'''-Parameter frei. Aus technischen Gründen (durch die Verwendung als Attribut von <code><nowiki><div></div></nowiki></code>-Tags für die Festlegung der Größen) ist es derzeit bei keinem der ''Breite''-Parameter möglich, der Größenangabe wie bei Hilfe:Bilder|herkömmlichen Bildeinbindungen ein <code>x</code> für die Höhenformatierung der Bilder anzugeben. | ||
*'''Kopfzeile''', '''Fußzeile''' und '''Untertitel''' sind optional. | *'''Kopfzeile''', '''Fußzeile''' und '''Untertitel''' sind optional. | ||
*'''Hintergrund''', '''Kopfzeile_Hintergrund''',. '''Fußzeile_Hintergrund''' | *'''Hintergrund''', '''Kopfzeile_Hintergrund''',. '''Fußzeile_Hintergrund''' | ||
| Zeile 52: | Zeile 52: | ||
=== Beispiel mit zwei Bildern nebeneinander am rechten Rand === | === Beispiel mit zwei Bildern nebeneinander am rechten Rand === | ||
{{Mehrere Bilder | {{Mehrere Bilder | ||
| Fußzeile = | | Fußzeile = Die Titelseiten der Magischen Welt. | ||
| Breite = 60 | | Breite = 60 | ||
| Bild1 = | | Bild1 = MW6501.jpg | ||
| Bild2 = | | Bild2 = RobertHarbin.jpg | ||
}} | }} | ||
<pre style="width: 40em; float:left;">{{Mehrere Bilder | <pre style="width: 40em; float:left;">{{Mehrere Bilder | ||
| Fußzeile = | | Fußzeile = Titelseiten der Magische Welt. | ||
| Breite = 60 | | Breite = 60 | ||
| Bild1 = | | Bild1 = MW6501.jpg | ||
| Bild2 = | | Bild2 = RobertHarbin.jpg | ||
}}</pre> | }}</pre> | ||
<br style="clear: both;"> | <br style="clear: both;"> | ||
| Zeile 69: | Zeile 69: | ||
| align = left | | align = left | ||
| Richtung = vertical | | Richtung = vertical | ||
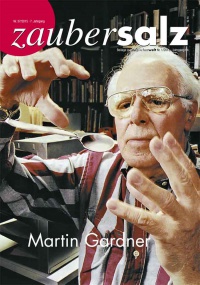
| Kopfzeile = | | Kopfzeile = Titel Zaubersalz | ||
| Breite = 200 | | Breite = 200 | ||
| Bild1 = | | Bild1 = Zaubersalz42.jpg | ||
| Untertitel1 = | | Untertitel1 = ZauberSalz Nr. 42 | ||
| Bild2 = | | Bild2 = Zaubersalz37.jpg | ||
| Untertitel2 = | | Untertitel2 = Beilage zur MW | ||
}} | }} | ||
<pre style="width: 40em; float:left;">{{Mehrere Bilder | <pre style="width: 40em; float:left;">{{Mehrere Bilder | ||
| align = left | | align = left | ||
| Richtung = vertical | | Richtung = vertical | ||
| Kopfzeile = | | Kopfzeile = Titel ZauberSalz | ||
| Breite = 200 | | Breite = 200 | ||
| Bild1 = | | Bild1 = Zaubersalz42.jpg | ||
| Untertitel1 = | | Untertitel1 = ZauberSalz Nr. 42 | ||
| Bild2 = | | Bild2 = Zaubersalz37.jpg | ||
| Untertitel2 = | | Untertitel2 = Beilage zur MW | ||
}}</pre> | }}</pre> | ||
<br style="clear: both;"> | <br style="clear: both;"> | ||
| Zeile 92: | Zeile 92: | ||
| Fußzeile = Bilder werden von links nach rechts angeordnet. | | Fußzeile = Bilder werden von links nach rechts angeordnet. | ||
| Breite = 60 | | Breite = 60 | ||
| Bild1 = | | Bild1 = Zaubersalz40.jpg | ||
| Untertitel1 = Nummer 2 | | Untertitel1 = Nummer 2 | ||
| Bild2 = | | Bild2 = Zaubersalz39.jpg | ||
| Untertitel2 = Nummer 3 | | Untertitel2 = Nummer 3 | ||
| Bild3 = | | Bild3 = Zaubersalz37.jpg | ||
| Untertitel3 = Nummer 4 | | Untertitel3 = Nummer 4 | ||
}} | }} | ||
| Zeile 102: | Zeile 102: | ||
| Fußzeile = Bilder werden von links nach rechts angeordnet. | | Fußzeile = Bilder werden von links nach rechts angeordnet. | ||
| Breite = 60 | | Breite = 60 | ||
| Bild1 = | | Bild1 = Zaubersalz40.jpg | ||
| Untertitel1 = Nummer 2 | | Untertitel1 = Nummer 2 | ||
| Bild2 = | | Bild2 = Zaubersalz39.jpg | ||
| Untertitel2 = Nummer 3 | | Untertitel2 = Nummer 3 | ||
| Bild3 = | | Bild3 = Zaubersalz37.jpg | ||
| Untertitel3 = Nummer 4 | | Untertitel3 = Nummer 4 | ||
}}</pre> | }}</pre> | ||
Aktuelle Version vom 2. November 2016, 00:15 Uhr
| Diese Seite ist die Dokumentations-Unterseite der Vorlage:Mehrere Bilder. |
Diese Vorlage dient zum Anzeigen von zwei bis fünf Bildern in einem Kasten, wobei die Bilder nebeneinander oder übereinander platziert werden können.
Kopiervorlage
{{Mehrere Bilder
| align = left/right/center
| Richtung = horizontal/vertical
| Kopfzeile =
| Kopfzeile_align = left/right/center
| Kopfzeile_Hintergrund =
| Fußzeile =
| Fußzeile_align = left/right/center
| Fußzeile_Hintergrund =
| Breite =
| Hintergrund =
| Bild1 =
| Untertitel1 =
| Breite1 =
| Bild2 =
| Untertitel2 =
| Breite2 =
| Bild3 =
| Untertitel3 =
| Breite3 =
| Bild4 =
| Untertitel4 =
| Breite4 =
| Bild5 =
| Untertitel5 =
| Breite5 =
}}
Parameter
- align Standardwert ist "right"
- Richtung Standardwert ist "horizontal"
- Kopfzeile_align Standardwert ist "center"
- Fußzeile_align Standardwert ist "left"
- Breite überschreibt die Parameter
Breite1,Breite2,Breite3,Breite4, undBreite5. Wenn du jedem Bild eine andere Breite geben möchtest, lass daher bitte den Breite-Parameter frei. Aus technischen Gründen (durch die Verwendung als Attribut von<div></div>-Tags für die Festlegung der Größen) ist es derzeit bei keinem der Breite-Parameter möglich, der Größenangabe wie bei Hilfe:Bilder|herkömmlichen Bildeinbindungen einxfür die Höhenformatierung der Bilder anzugeben. - Kopfzeile, Fußzeile und Untertitel sind optional.
- Hintergrund, Kopfzeile_Hintergrund,. Fußzeile_Hintergrund
Beispiele
Beispiel mit zwei Bildern nebeneinander am rechten Rand
{{Mehrere Bilder
| Fußzeile = Titelseiten der Magische Welt.
| Breite = 60
| Bild1 = MW6501.jpg
| Bild2 = RobertHarbin.jpg
}}
Beispiel mit zwei Bildern übereinander am linken Rand
{{Mehrere Bilder
| align = left
| Richtung = vertical
| Kopfzeile = Titel ZauberSalz
| Breite = 200
| Bild1 = Zaubersalz42.jpg
| Untertitel1 = ZauberSalz Nr. 42
| Bild2 = Zaubersalz37.jpg
| Untertitel2 = Beilage zur MW
}}
Beispiel mit separaten Untertiteln
{{Mehrere Bilder
| Fußzeile = Bilder werden von links nach rechts angeordnet.
| Breite = 60
| Bild1 = Zaubersalz40.jpg
| Untertitel1 = Nummer 2
| Bild2 = Zaubersalz39.jpg
| Untertitel2 = Nummer 3
| Bild3 = Zaubersalz37.jpg
| Untertitel3 = Nummer 4
}}
Beispiel mit Hintergrundfarbe
{{Mehrere Bilder
| Bild1=Kalanag-Programmheft55.jpg
| Bild2=Kalanag-Programmheft59.jpg
| Bild3=aKalanag-Programmheft62.jpg
| Fußzeile=[Kalanag]]
| Fußzeile_Hintergrund=#BBDD99
| Hintergrund=#BBDD99
| Fußzeile_align=center
| Breite=160
}}